Cara Menambahkan Icon Cantik Di Post Footer
- Sign In di blogger.com
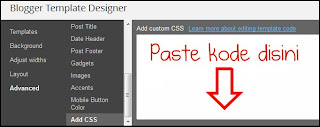
- Klik Template dan klik tombol costumize untuk mengunjungi laman Blogger Template Designer
- Klik Advanced dan pilih Add CSS
- Copy Paste kode berikut pada kolom yang tersedia
.post-author{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3G4icT_LTvr7fCxGnLj0VG35F0vDn0-zvHhs6Sl4z6x8LWFa8u-JYQOq2mE2OlDitaj65hxMHJYgujoLxl2zJbN5d11b4VF0B9Bcyiz-6cReP83p0F4ghss5UFosgHdR4S2NFHR-caiRk/s16/user-business-icon.png) left no-repeat;padding:2px 0 2px 20px} .post-labels{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx4xZGxTuvug2FJUTFdYeOYLgNn8d_LUrMkjjdhzCFBmcLN3Im0nUR1mowp9DieTu4Zym5-b60D4kyhkYCvRbatCJhL9uEERtTGSVM8CwSg74ZvUpZLANMnHmzVfm5FSSHwT03Rlyk9lW-/s16/umbrella-icon.png) left no-repeat;padding:2px 0 2px 20px} .comment-link{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEe4R-DwQ8x_OyapQr_oC4S-3zbC2d_5DFXPdxiK_YVtGqsn9O-nRSg_ZhhTlkzXxa9SIOBQEmKSkejkq39LnbdQlg0HuVg92StXEg6Bs2o6QdNWae8aYs_UeWBYF2IhtMx9MVI55QPN5_/s16/emoticon-happy-icon.png) left no-repeat;margin-right:5px;padding:2px 0 2px 20px}
- Terakhir, klik Apply to blog.
Yang warna merah adalah URL dari gambar atau ikon. Silahkan diganti dengan ikon atau gambar yang sobat blogger inginkan. Kalau sobat blogger kesulitan dalam mencari ikon cantik atau keren, kunjungi saja iconarchive.com. Disana sobat blogger bisa menemukan ribuan icon yang bisa digunakan untuk menghias post footer dari blog sobat.